
미밴드5에 대한 소소한 것들을 알아봤습니다. 이번은 마지막으로 Mi Fit앱의 기본 기능들에 대해서 알아볼게요.
Mi FIt앱은 Fitness에 초점을 맞추어 우리의 활동을 모니터링하고 항목별로 리포는 하는데 중점을 둔 앱입니다. 필수적인 미 밴드의 설정 항목들 또한 변경할 수 있기도 하고요.
좀 더 세세한 항목의 변경을 원하시면 이전 글에서 다뤘던(샤오미 미밴드5 - 앱 사용법) Notify for Mi Band앱을 사용해보시는 것도 좋겠습니다.
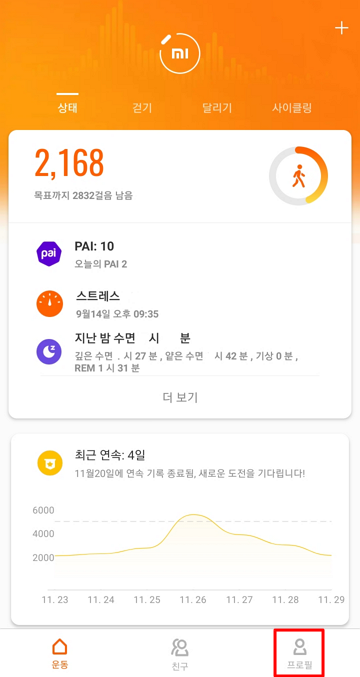
첫 화면은 상태라는 전체적인 리포트입니다.
PAI(Personal Activity Intelligence)로 개인 할 동 지수가 표시되고, 여러 가지 활동량 리포트하는 메뉴가 나옵니다. 밴드류의 시계는 스포츠 활동 모니터링에 특화된 기능들을 많이 제공하는 것 같습니다. 건강관리하라는 얘기죠. ㅎ
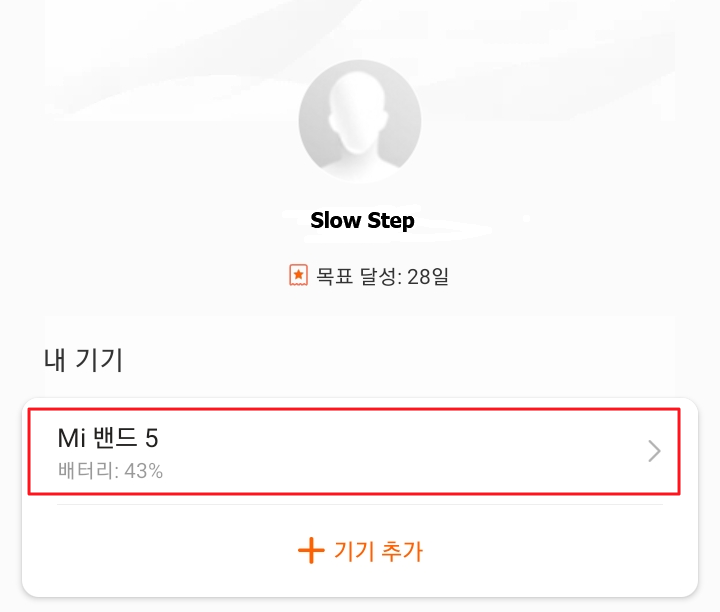
아래에 프로필 버튼을 누르면 자신의 Mi Fit계정명과 페어링 된 기기의 명이 나옵니다.
내기기 -> 기기명을 누르시고 기본설정 항목들을 살펴보겠습니다.


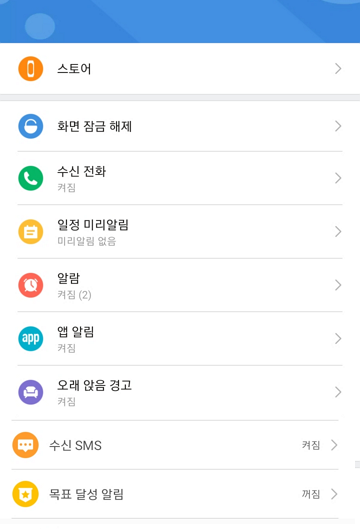
상단
상단화면은 기본 설정 항목들이 나타납니다.

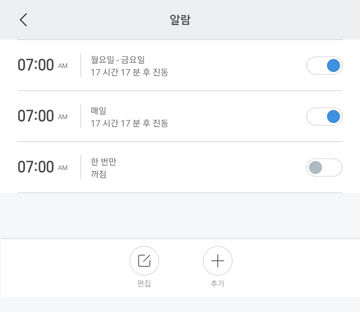
알람
최대 10개 까지의 알람을 추가 할수 있습니다. Snooz 기능이 없어서 불편함은 있구요. 미밴드4 에서는 최대5개 였는데
10개로 늘었네요. Snooz 설정은 없지만 알람을 끄지 않고 두면 10분마다 자동으로 울립니다. 이건 또 머지 깜짝놀람, 나중에 찾아보니 안끄면 10분씩 6번 반복 울린다네요.

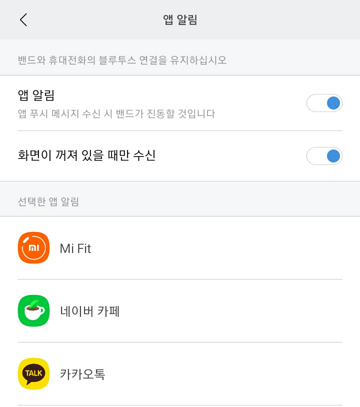
알람 앱 추가
상단은 기본적인 알람 항목에 대한 설정이 나옵니다.
이중 앱알람을 클릭하시어 추가로 밴드에서 알림 내용을 보고 싶은 앱을 등록하시면 됩니다. 핸드폰의 알림글이 미 밴드에 표시됩니다. 카카오톡, 카페의 새 글 등을 밴드에서 바로 볼 수 있겠죠.

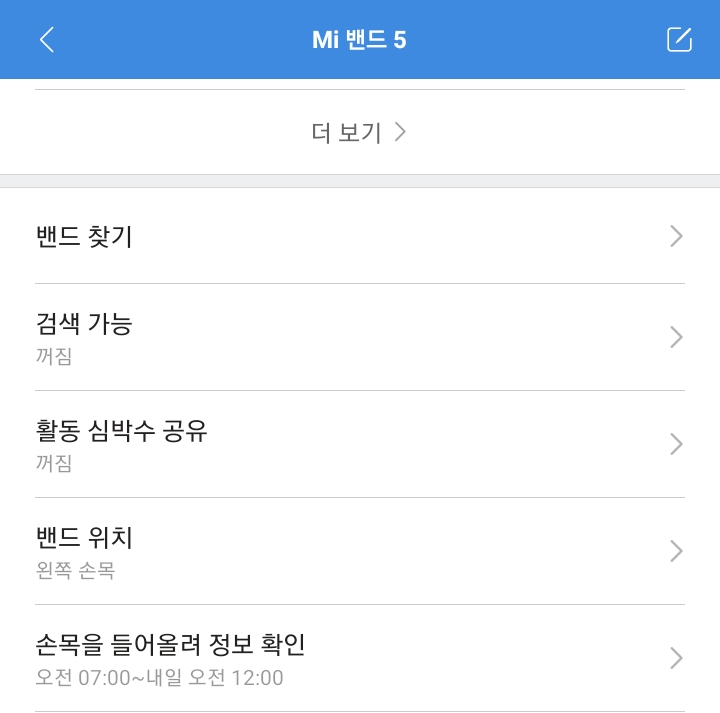
하단
스크롤하여 아래로 내리시면 꽤 많은 설정항목들이 있습니다. 유용한 몇가지만 살표볼께요.


밴드 찾기
진동이나 알림음으로 밴드의 위치를 찾을 수 있게 도와줍니다. 어디에 빼어 두었는지 찾을 수 있겠죠.
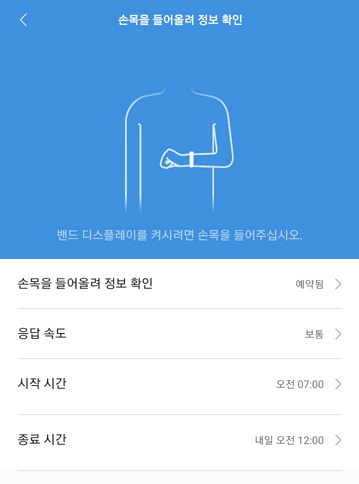
손목을 들어 올려 위치 확인
밴드가 꺼져있는 경우 시간을 보거나 정보를 보려 할 때 터치 없이 켜지게 하는 기능입니다.
작동시간과 민감도를 설정할 수 있어요. 손목을 돌리는 것으로 동작합니다.

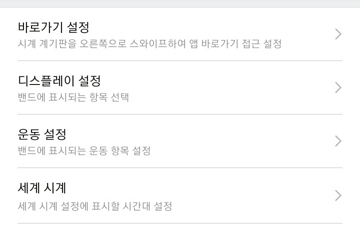
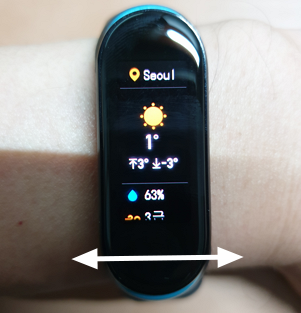
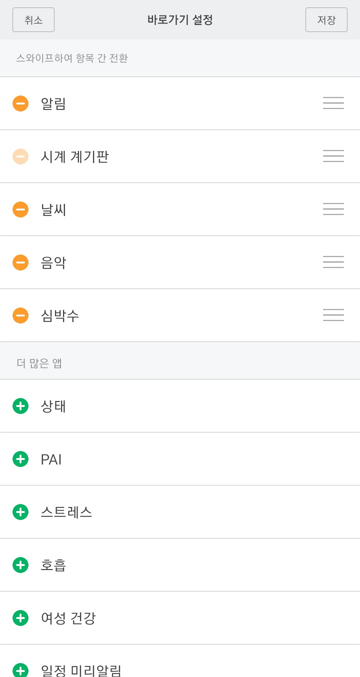
바로가기 설정
미 밴드 화면의 좌우 스크롤 시 나오는 항목들을 선택할 수 있습니다. 윈도의 바로가기와 같은 기능이라 보시면 됩니다.
밑의 항목을 위로 끌어올리시면 밴드에 추가됩니다. 설정 후 꼬 상단의 저장 버튼을 눌러주세요.


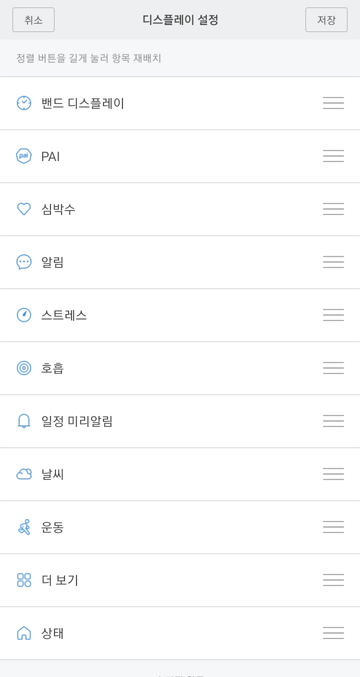
디스플레이 설정
미 밴드 화면의 상하 스크롤 시 나오는 항목들을 선택할 수 있습니다. 윈도우의 시작 메뉴와 같은 기능이라 보시면 됩니다. 마찬가지로 밑의 항목을 위로 끌어올리셔서 추가하신 후 상단의 저장 버튼을 누르시면 됩니다.


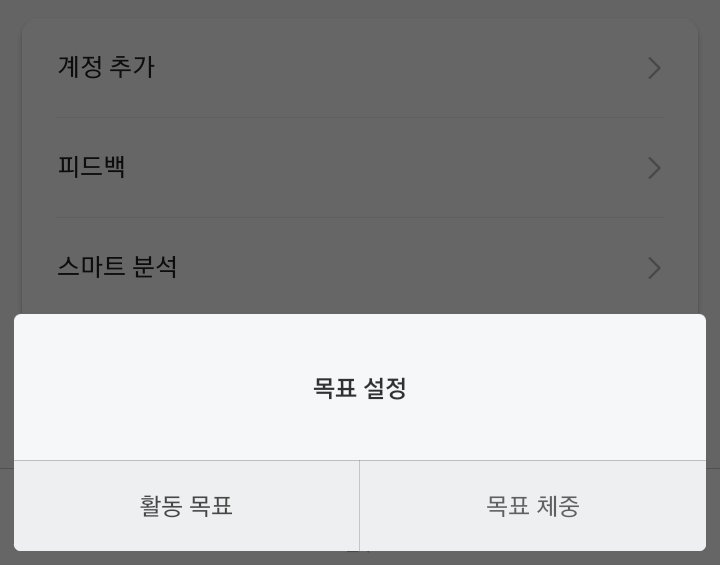
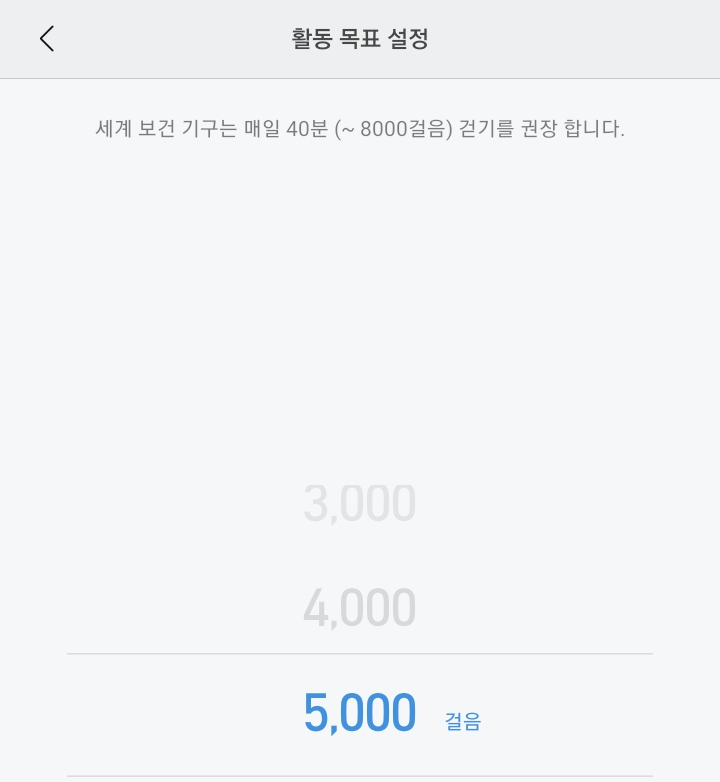
목표 달성 알림 (몇 걸음 걸었나)
계정명이 나오는 화면의 하단에 목표 설정-> 활동 목표를 누르시면 하루목료량의 걸음수를 저장할 수 있습니다. 목표로 한 걸음수를 달성했을 때 밴드가 알림을 보내줍니다.
저는 5,000 걸음으로 했는데 조금만 활동해도 이 정도는 금방이더라고요. 10,000 걸음을 목표로 살고 있습니다.


여기까지 Mi Fit앱의 기본 설정들을 살펴보았습니다.
긴 글 읽어 주셔서 감사합니다.
'IT 리뷰' 카테고리의 다른 글
| 샤오미 미밴드5 - 밴드 배경화면 바꾸기 (0) | 2020.12.02 |
|---|---|
| 갤럭시탭S6 Lite - 사용기 (vs LG G패드5 10.1 ) (0) | 2020.12.02 |
| 샤오미 미밴드5 - 앱 사용법(Notify for Mi Band) (0) | 2020.11.27 |
| 샤오미 미밴드5 카카오톡 한글 깨짐 (0) | 2020.11.26 |
| 샤오미 미밴드 5 최저가, 한글 패치, 펌웨어 업데이트 (0) | 2020.11.25 |








최근댓글